UX Companion
A handy glossary of user experience theories, tools, and principles

At Cyber-Duck, we were looking for a simple app idea to get our teeth into iOS development.
I’d been putting together a list of industry jargon and design principles (inspired by Universal Principles of Design) which I proposed we develop into a resource for other creatives.
UX Companion was available for iOS and Android.
A simple start
I drew up a list of topics from classic design principles like the 80/20 rule, web design concepts like progressive enhancement, and UCD tools and terminology like mental models.
The target audience was digital creatives looking to expand their knowledge. I also sought to give clients who had commissioned digital work a basis for understanding the industry and its practices.

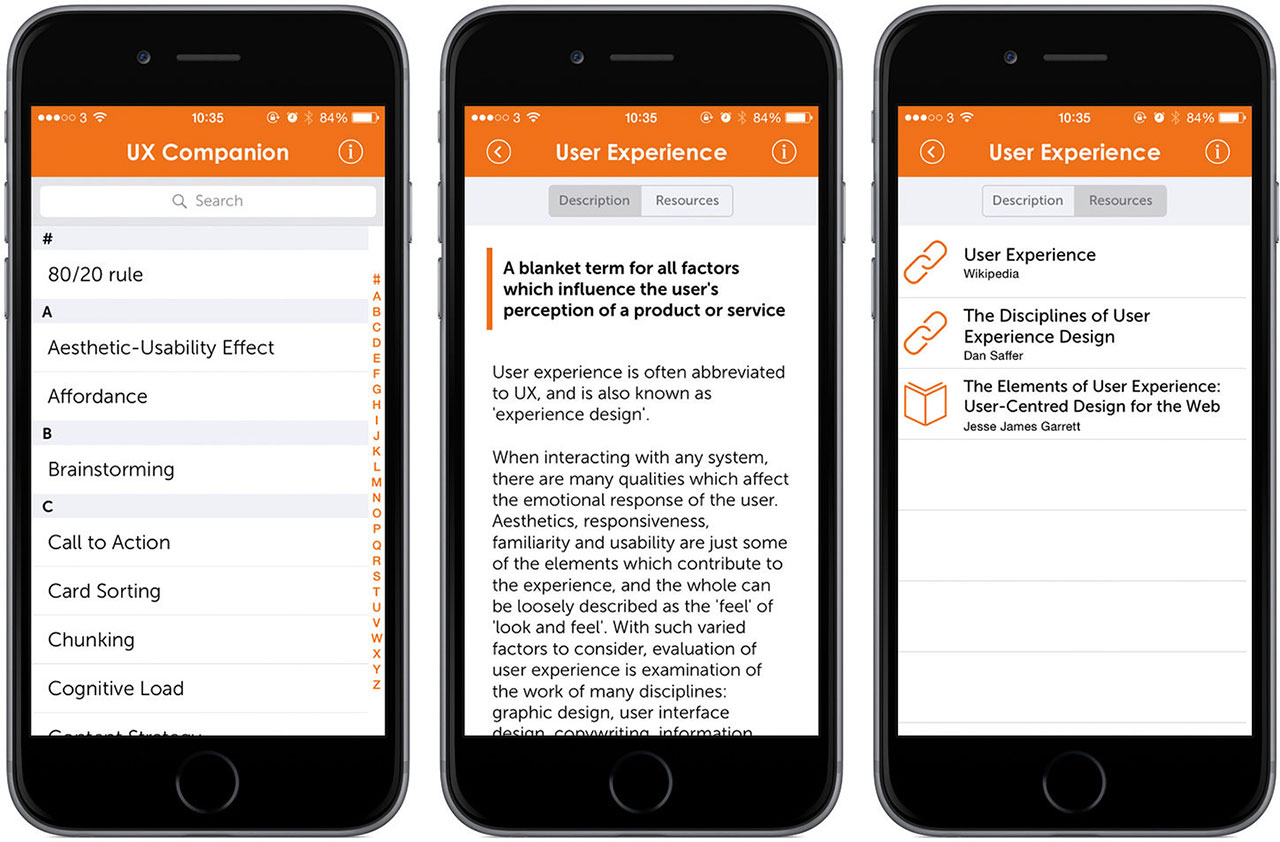
Three views: the article index, description, and resources
Topics can be browsed from the searchable index view, and each topic has a one-line summary, a short description, and a few resources for further reading. I hand-picked every resource to ensure a range of media and complexity.
UX Companion today
We launched UX Companion for iOS in 2014, and if memory serves we had only 20 articles, all written by me!
Though the articles are short, it took a lot of time to get them to that state. After the first batch we brought in copywriters to accelerate the update process. I oversaw and edited their work before it went live.
We launched on Android in early 2015.
After my departure from Cyber-Duck the team continued to develop the app with a redesign, an expanded library of almost 100 topics, and an Amazon Alexa Skill.
